¡Hola!
El otro día pude ver (a grandes rasgos) el funcionamiento general de los test de UI en Xamarin Forms. En cuanto vi la sentencia app.Screenshot(«Welcome screen») automáticamente me acordé de ApprovalTests y cómo se generaban los test de aprobación para aplicaciones Windows Forms o WPF que, en esencia, se basa en hacer una captura de pantalla del formulario/ventana/control correspondiente y comprobarlo con la captura que previamente hemos aprobado. Si no sabes cómo funciona la librería ApprovalTest hace un tiempo escribí algunas entradas sobre ella (1, 2 y 3).
Realmente no tiene mucho misterio y no es necesario hacer nada raro con ApprovalTests ya que app.Screenshot nos devuelve un FileInfo y ApprovalTests entre sus sobrecargas de verificación puede utilizar un FileInfo. Lo que está claro es que el uso de los test de aprobación para Xamarin Forms tiene al menos las mismas limitaciones que para Windows Forms o WPF, y es que al generar una captura de pantalla y compararla con la captura aprobada, ésta es dependiente del dispositivo en el que se ha hecho, es decir, no es lo mismo una captura de pantalla de la misma aplicación en un teléfono que en otro. Aquí podemos pasar los tests de aprobación para dispositivos en concreto que queremos asegurar que pasan los tests, aunque el caso ideal sería cuando la aplicación es exclusiva para un dispositivo. Si lo piensas bien incluso tenemos problemas con el mismo dispositivo, ya que la barra de estado del terminal marcará diferentes horas entre las diferentes capturas y por lo tanto nuestras capturas no podrán ser aprobadas. Aquí una solución es poner una directiva de preprocesamiento y crear una compilación para los test de aprobación que oculte la barra de estado, por ejemplo. Dicho esto y avisando que no tengo ni idea de UITests en Xamarin Forms, vamos a ver un ejemplo muy muy sencillo.
Lo primero que vamos a necesitar es un proyecto Xamarin Forms con su correspondiente proyecto de UITest. Además, en el proyecto de test vamos a añadir el paquete NuGet de ApprovalTests y para comparar las imágenes generadas y ver las diferencias podemos añadir el paquete ImageMagickApprovalReporter que nos proporciona un Reporter bastante útil. Con todo esto, vamos a crear nuestro primer test para la pantalla de inicio:
1 2 3 4 5 6 7 8 9 10 | [RequiresThread(ApartmentState.STA)] [Test, UseReporter(typeof(IMImageReporter))] public void WelcomeScreenApproved() { app.WaitForElement(c => c.Marked("Welcome to Xamarin.Forms!")); var screenshot = app.Screenshot("Welcome screen"); ApprovalTests.Approvals.Verify(screenshot); } |
Podemos ver que no tiene demasiado misterio, simplemente estamos verificando la screenshot que generamos y utilizamos como reporter IMImageReporter. El atributo [RequiresThread(ApartmentState.STA)] simplemente es para poder lanzar el reporter. Hecho esto, vamos a lanzar el test.
ApprovalTests.Core.Exceptions.ApprovalMissingException : Failed Approval: Approval File "C:\code\ApprovalTests.Net\ApprovalTests\Tests.WelcomeScreenApproved.approved.png" Not Found.
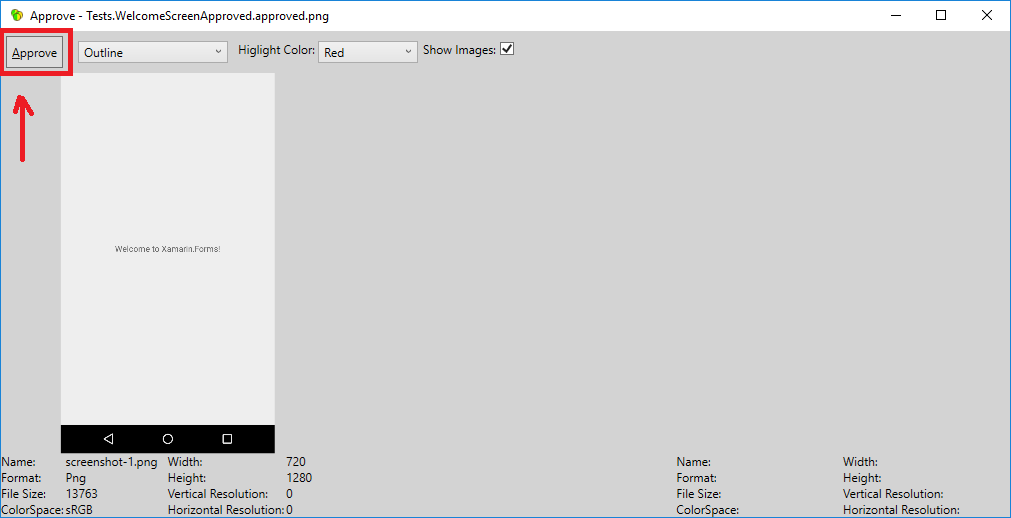
Como era de esperar el test se pone en rojo, y no está indicando que todavía no tenemos ninguna imagen aprobada. Además, gracias al reporter IMImageReporter, se nos abre una pequeña aplicación en la que se nos muestra la captura de pantalla y tenemos la posibilidad de aprobarla.
 Como el aspecto es el correcto, vamos a pulsar el botón para aprobar la captura de pantalla.
Como el aspecto es el correcto, vamos a pulsar el botón para aprobar la captura de pantalla.
Ahora, si volvemos a lanzar el test:
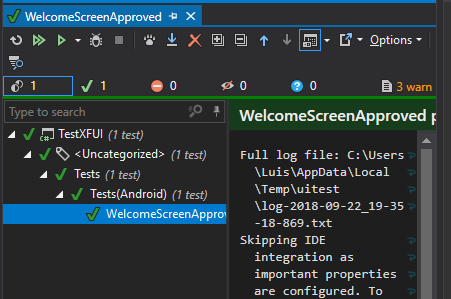
 Ya tenemos el test en verde 🙂
Ya tenemos el test en verde 🙂
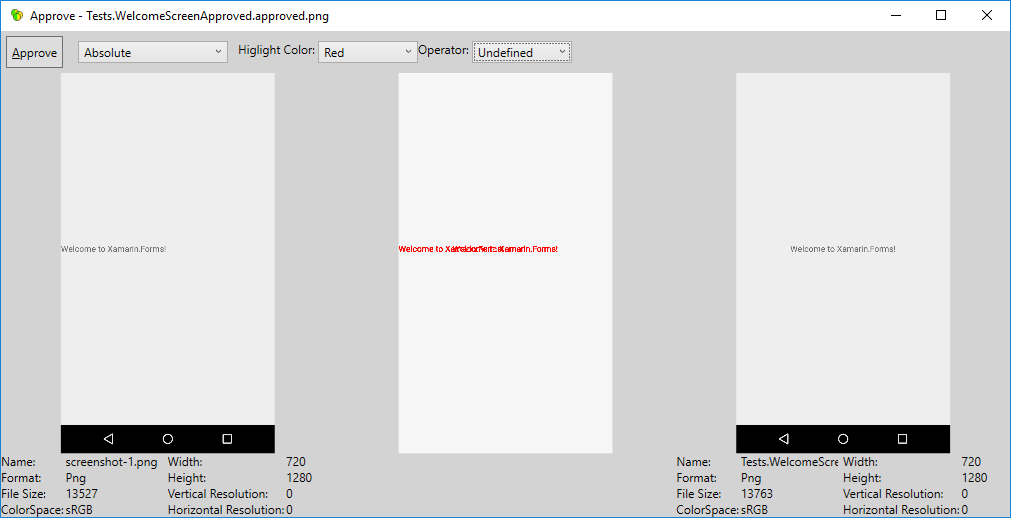
¿Y qué va a pasar en el momento en que cambiemos la pantalla y volvamos a lanzar nuestro test? Pues lo esperado, el test se pone en rojo y nuestro reporter se nos abre:
 Vemos que la diferencia está en que el texto ahora está alineado a la izquierda. Ahora tenemos que decidir si realmente ha sido un error y debemos revisar la pantalla o es que la pantalla ha cambiado y el estado correcto es con el texto a la izquierda (en ese caso, deberíamos aprobar la captura).
Vemos que la diferencia está en que el texto ahora está alineado a la izquierda. Ahora tenemos que decidir si realmente ha sido un error y debemos revisar la pantalla o es que la pantalla ha cambiado y el estado correcto es con el texto a la izquierda (en ese caso, deberíamos aprobar la captura).
Con este pequeño ejemplo hemos visto las posibilidades que nos podrían dar los test de aprobación junto con los test de UI de Xamarin Forms, realmente son test muy sencillos de hacer que pueden ser útiles para comprobar estados de nuestra aplicación pero, igual que pasa en Windows Forms y WPF, son test bastante limitados en el sentido de que tienen mucha dependencia del entorno.
¡Un saludo!